I experienced this issue on and off infrequently over the past weeks or month, and notice eg Escada https://help.openstreetmap.org/answer_link/74804/ mentioned this recently. It fails to respond visibly to clicks. The cursor does change when hovering over. (Sorry, haven't checked console output or any status when I reproduced it) I know editing/updating and related actions may be glitchy here. Am on Firefox 74, standard Enhanced Tracking Protection. Enabled all in NoScript for this website with nothing blocked. (is there any more proper channel for this website's issue reporting? not sure if OSM.org's repo is appropriate - guess I should ask here anyway for visibility and relevance) asked 15 May '20, 12:59 Kovoschiz edited 15 May '20, 13:15 |
3 Answers:
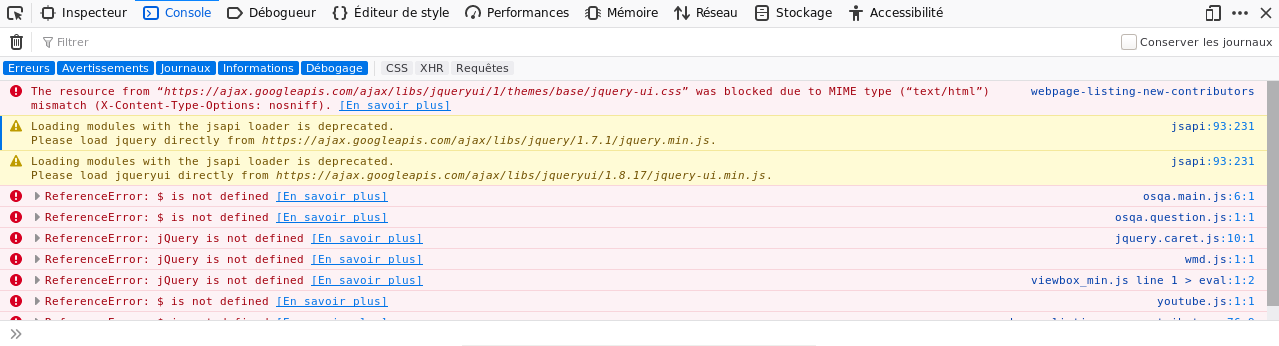
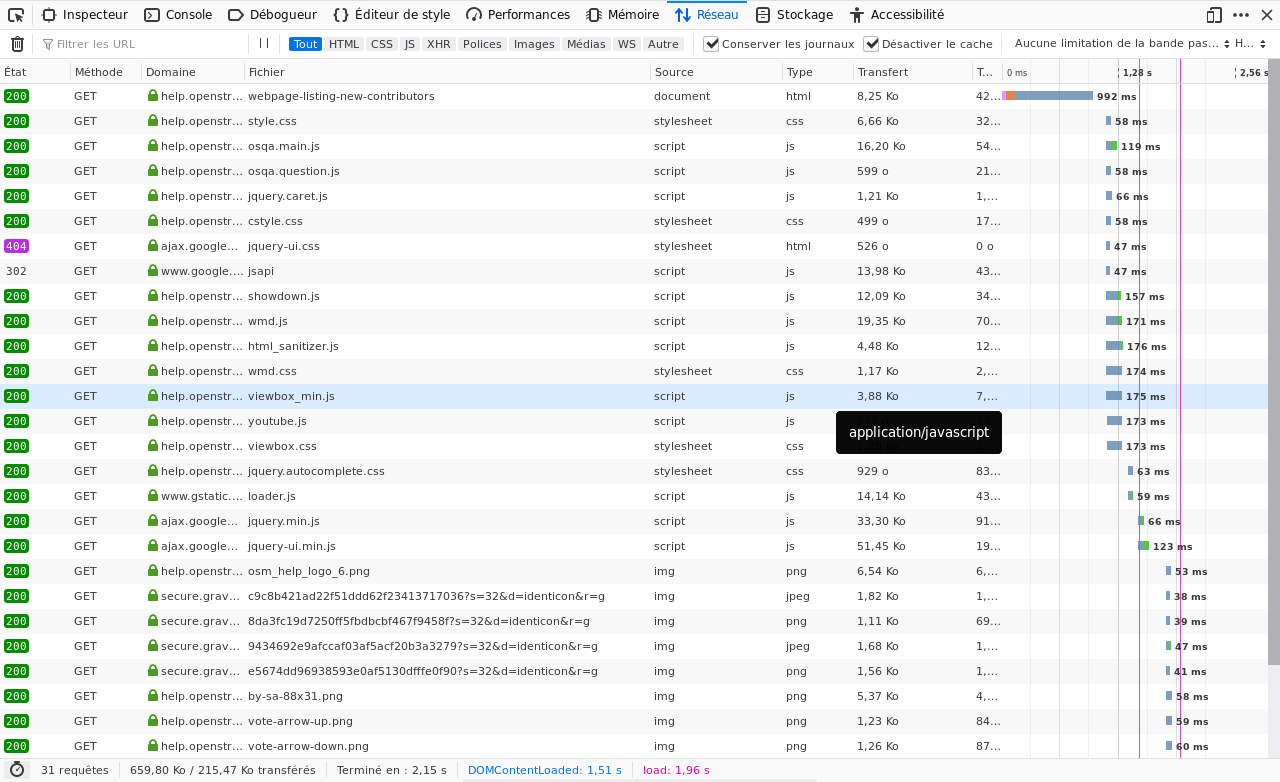
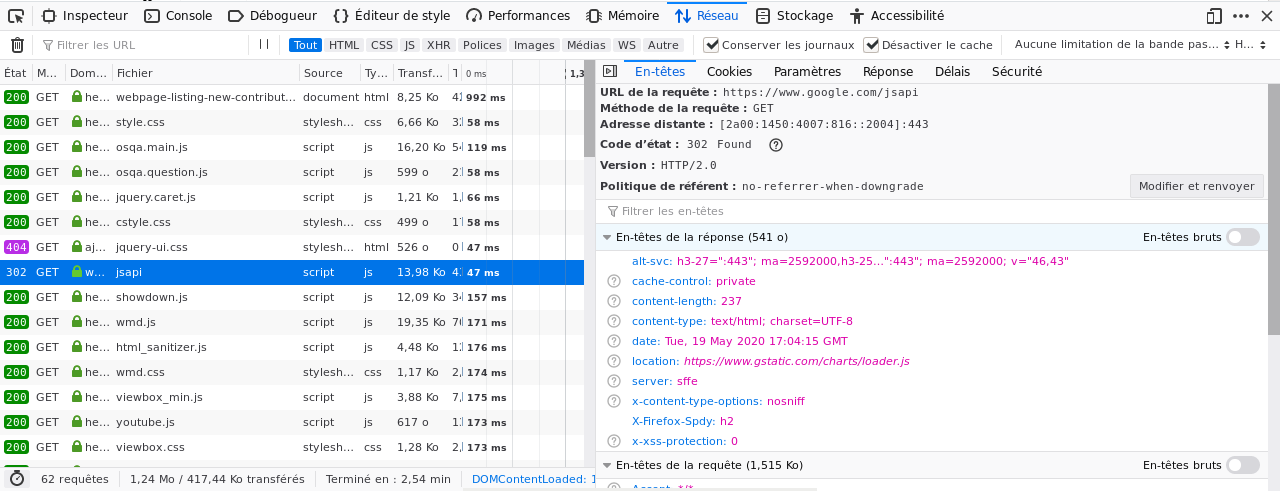
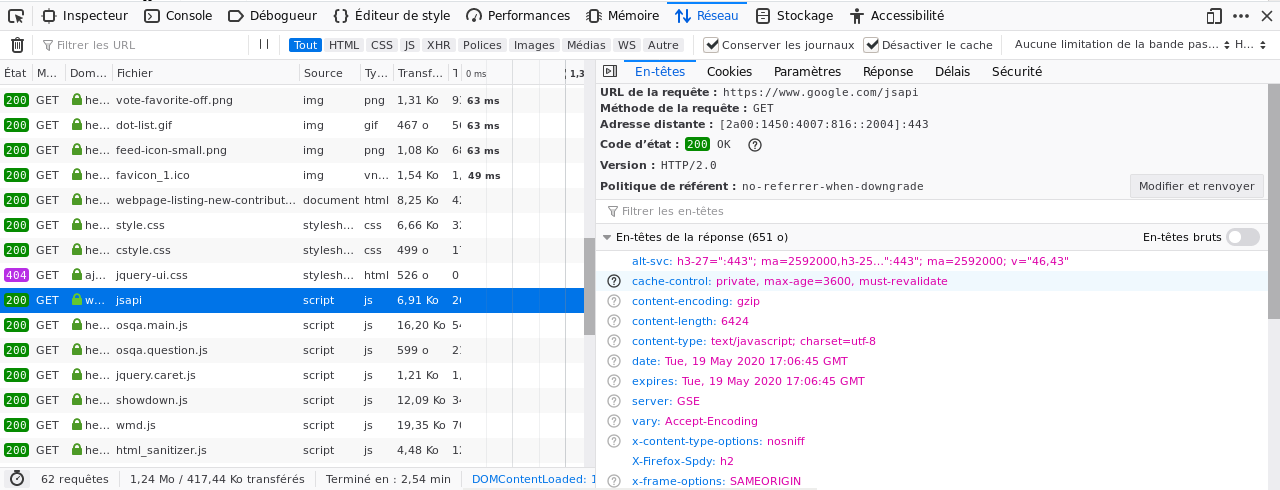
It happened just now. JSAPI seems deprecated. On this occasion it did work again after few Ctrl+Shift+R... The weirdest is that the mentioned files are loaded later, but maybe too late for other scripts.
answered 19 May '20, 18:19 H_mlet |
That's it. Comments is entirely broken (including show more comments) Have to make an "answer" here. I can't upvote either. Answer preview also seems broken.
On top of that, there's this as well
answered 20 May '20, 12:22 Kovoschiz edited 20 May '20, 12:33 |
I think the answer is "because the javascript hasn't loaded yet". In my experience if you can see a bunch of icons above the answer box, "add new comment" will work. If you can't it won't - refresh the screen and try again. This answer is marked "community wiki". answered 15 May '20, 13:55 SomeoneElse ♦ 4 I suspect the problem is jquery related, this is loaded from a remote (google) site and seemed to have some issues yesterday. Might naturally be something completely different. That said, just as a general reminder: we are still looking for somebody to migrate to https://github.com/ASKBOT/askbot-devel , which, while not a pinnacle of developer frenzy, is actually maintained. (15 May '20, 15:16) SimonPoole ♦ @SomeoneElse The issue persisted as I waited, tried clicking multiple times, and refreshing. Non-technically speaking, perhaps clicking the button before whatever-it-is finishes loading interrupts the thing? I hadn't notice icons being off yet, but thanks, will keep an eye on it next time and update here (or ask a new question if appropriate). (15 May '20, 22:25) Kovoschiz So does anyone have a clue why it is back to normal now? Did someone change something in the configuration of this site or was it an external fix? How lasting could that be (I know, speculative question)? (25 May '20, 08:16) TZorn |





I've brought the topic up on talk: talk archive.
One workaround that works that will be an option for at least some users - use Internet Explorer as opposed to another browser. Currently it's broken everywhere else, but I'm adding this comment from IE 11.
I’ve posted a brief report on these issues from the Ops group, at https://lists.openstreetmap.org/pipermail/talk/2020-July/085068.html. I’ll be watching this thread for further problems while we deprecated competing Trac and SVN services on this server.