Hi there, I am embedding an iframe in my html/php page and whatever I try..zooming/changeing parameters.. I cannot read the little names on the map on my android phone. It is just not possible. I have a Samsung Galaxy J3(2016), Android 5.1.1 I know how to zoom into the map on my phone but the characters remain small. And I do not want to change settings on my phone because other maps appear normal. E.g. google maps. And since I want to embed the map in my code for the whole world to use, it should work everywhere on android and iphone without a problem. On a big screen (pc/tablet/ipad) it works fine. The iframe line from my working android page; < iframe width="1100px" height="1100px" frameborder="0" allowfullscreen src="//umap.openstreetmap.fr/nl/map/kaart-zonder-naam_436123?scaleControl=false&miniMap=false&scrollWheelZoom=true& zoomControl=true&allowEdit=false&moreControl=true&searchControl=true&tilelayersControl=null&embedControl=null& datalayersControl=true&onLoadPanel=undefined&captionBar=false"> </iframe> asked 26 Mar '20, 14:42 Treklov |
4 Answers:
Did you try loading the umap itself on your phone ? On mine it looks fine (5.5 inch wrt your 5"). When I created a simple html file with only you iframe in it, the controls where smaller, and indeed the map label useless, except during zooming, before the new tiles are loaded. I think that the iframe is messing with zoom levels. UMap might take the 1100px sizes into account, but your phone's browser must squeeze the iframe and its content to fit on your screen. I tried with 'width="100%" height="100%"' but it's not really better. Can't you load umap directly ? Regards. answered 26 Mar '20, 17:39 H_mlet |
Thank you all for taking your time to help me. I will try to follow the suggestions and give my results.
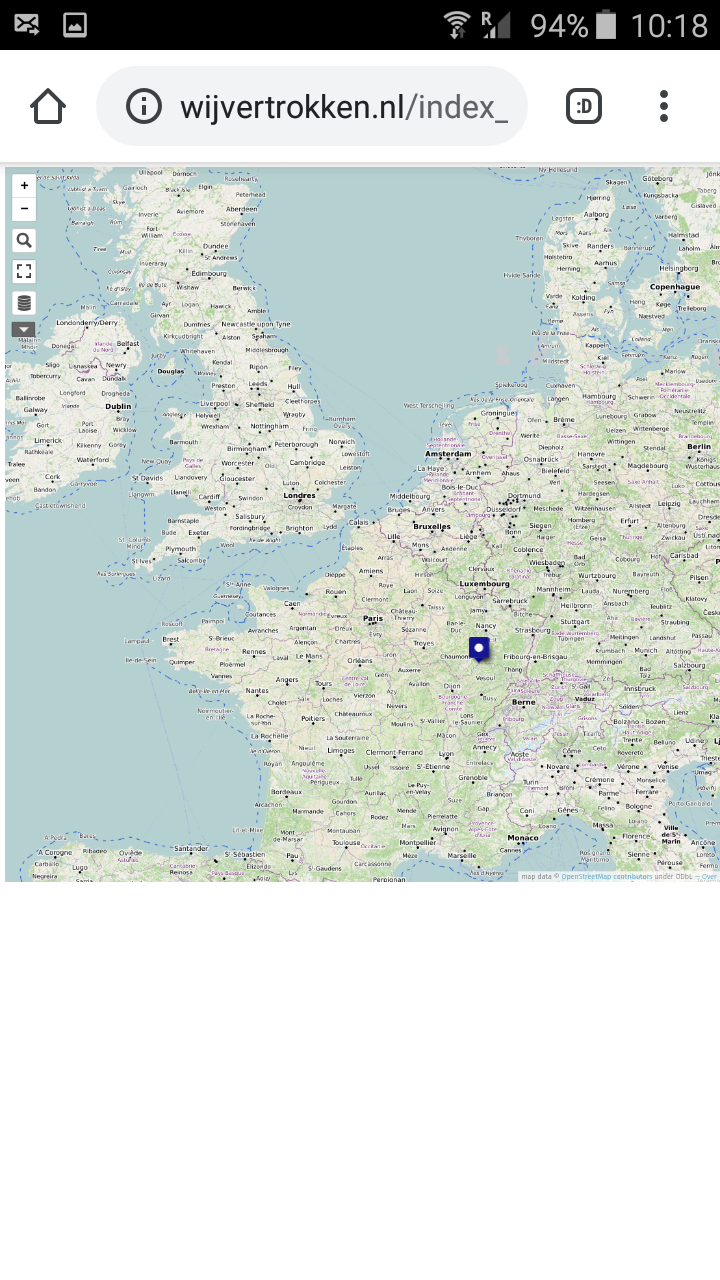
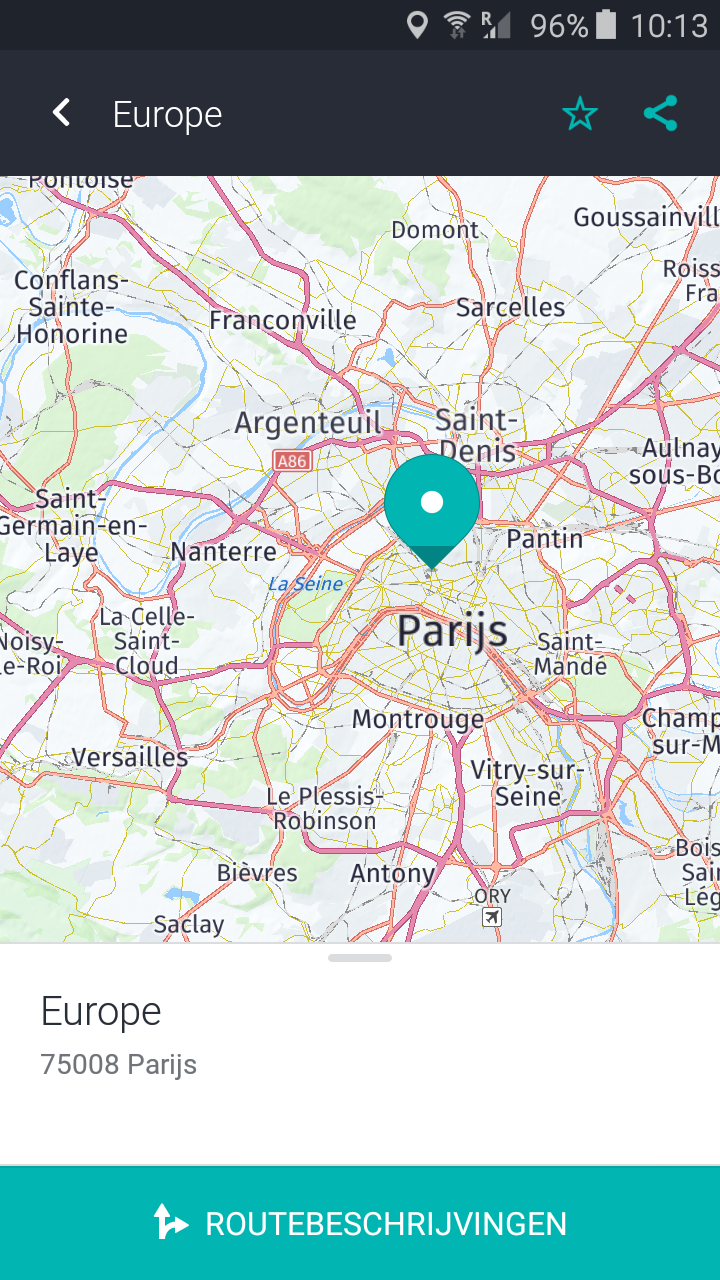
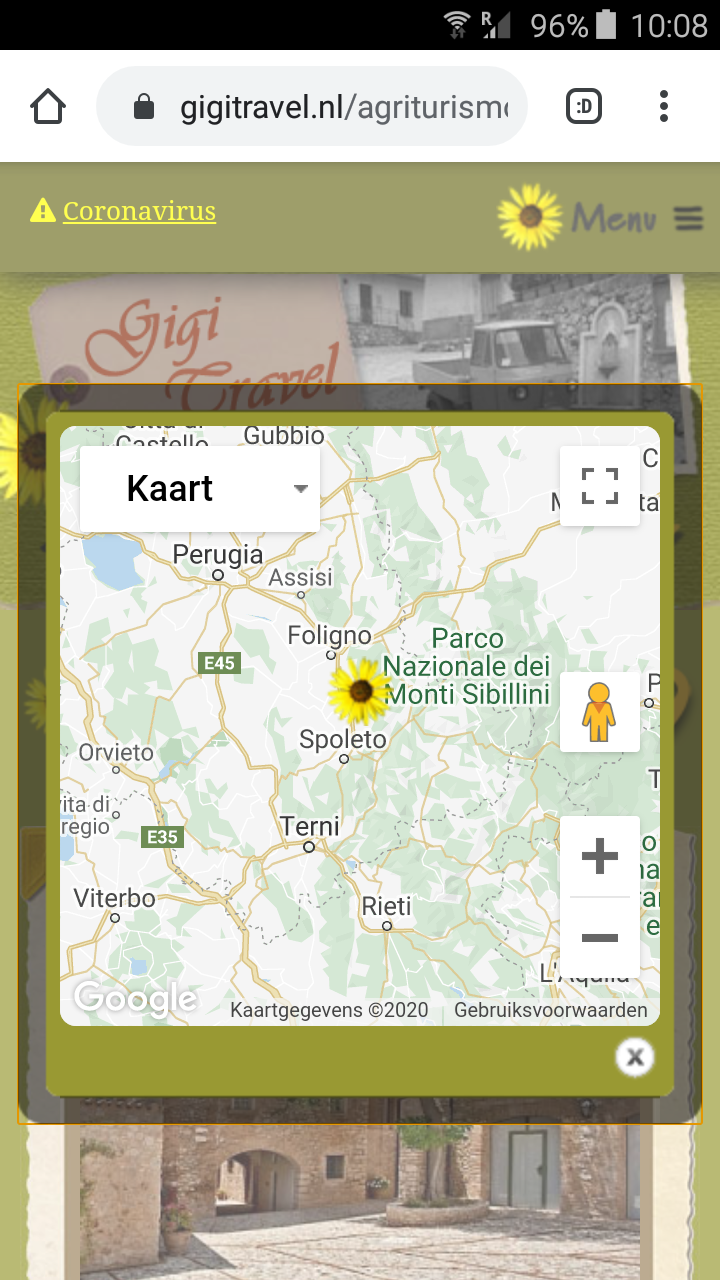
I will continue the other suggestions after these screenshots loaded well.
answered 27 Mar '20, 09:41 Treklov Please use the comment button. Answers are reserved for solving a question. (27 Mar '20, 09:58) scai ♦ |
I can zoom my own map, but the names stay small in the same way. I still need to investigate;
I will write my findings soon. Have a nice day ! answered 27 Mar '20, 09:48 Treklov |
After looking around and more confusing stuff I went back to a google map platform site, got my api key again and stumbled on some code which works for me. I will adjust that to my needs. I hope this code shows up well. My api key is still in there two times. Replace that if you want to use it too ! <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"> <meta charset="utf-8"> <title>Places Search Box</title> <style> / Always set the map height explicitly to define the size of the div * element that contains the map. / #map { height: 100%; } / Optional: Makes the sample page fill the window. / html, body { height: 100%; margin: 0; padding: 0; } #description { font-family: Roboto; font-size: 15px; font-weight: 300; } </head> <body> <input id="pac-input" class="controls" type="text" placeholder="Search Box"> <script> // This example adds a search box to a map, using the Google Place Autocomplete // feature. People can enter geographical searches. The search box will return a // pick list containing a mix of places and predicted search terms.</body> </html> answered 29 Mar '20, 17:20 Treklov |






One general suggestion, not just limited to uMap, might be to enable magnification on the phone (accessibility / Magnification) and triple-tap to enlarge. Whether that's available on your antique version of Android I'm not sure, but it is present in more recent ones.
Try a different map style. Some tile servers have support for so-called retina tiles for displays with a high DPI value. I'm not sure if uMap supports them at all, though.
On a side note: By saying "I want to embed the map in my code for the whole world to use" do you mean to share your website/app for others to use? Then you need to check the tile usage policies of the tile layers you want to use. I would say that most if not all of the layers available in uMap don't allow for mass usage without any preconditions.