I followed the steps of the below link to install tile server in ubuntu when I hit this http://127.0.0.1/hot/0/0/0.png, I receive 404 error. How to resolve this issue asked 05 Feb '20, 23:29 Poojitha |
2 Answers:
Did you prerender any tiles? This would be recommended for lower zooms as the rendering of tiles on e.g. zoom 5 or 6 can take several minutes per metatile. If you zoom in on those levels without any prerendered tiles you will see 404s as Apache is not waiting that long. (But then, if you return several minutes later to that zoom level, they should be finished rendered and displayed.) I would first check with
if you do see any rendering activity of your stack when you access the map. If that is not the case, restart renderd and look for any errors/hints in syslog if renderd did start alright or not. answered 06 Feb '20, 07:17 Spiekerooger edited 06 Feb '20, 07:19 Thanks for the response. Actually I am trying for malaysia-singapore-brunei region. When serveripaddress/hot/0/0/0.png is hit, I am able to see world map. But When serveripaddress/sample_leaflet.html is hit, I am getting the below error. 127.0.0.1/hot/3/4/2.png:1 GET http://127.0.0.1/hot/3/4/2.png net::ERR_CONNECTION_REFUSED Image (async) createTile @ leaflet.js:5 _addTile @ leaflet.js:5 _update @ leaflet.js:5 _setView @ leaflet.js:5 _resetView @ leaflet.js:5 fire @ leaflet.js:5 _move @ leaflet.js:5 _resetView @ leaflet.js:5 setView @ leaflet.js:5 update @ leaflet-hash.js:105 (anonymous) @ leaflet-hash.js:122 setTimeout (async) onHashChange @ leaflet-hash.js:121 init @ leaflet-hash.js:61 L.Hash @ leaflet-hash.js:12 L.hash @ leaflet-hash.js:154 (anonymous) @ sample_leaflet.html:22 How to resolve this issue? Thanks in advance. (06 Feb '20, 23:14) Poojitha What is your server ip? If you reach that server via a differnt computer while hitting serveripaddress/sample_leaflet.html, 127.0.0.1 (localhost) will be resolved to your computer, not the server that rendered the tiles. So replace 127.0.0.1 in your leaflet code with your server ip address. (07 Feb '20, 00:13) Spiekerooger I replaced 127.0.0.1 with my server IP address, but I still get the same output. (07 Feb '20, 02:17) Poojitha When I inspect, I receive the below error: Failed to load resource: net::ERR_CONNECTION_REFUSED (07 Feb '20, 02:23) Poojitha Hi, when I serveripaddress/sample_leaflet.js in the firefox browser, it works. Thank you (07 Feb '20, 04:06) Poojitha |
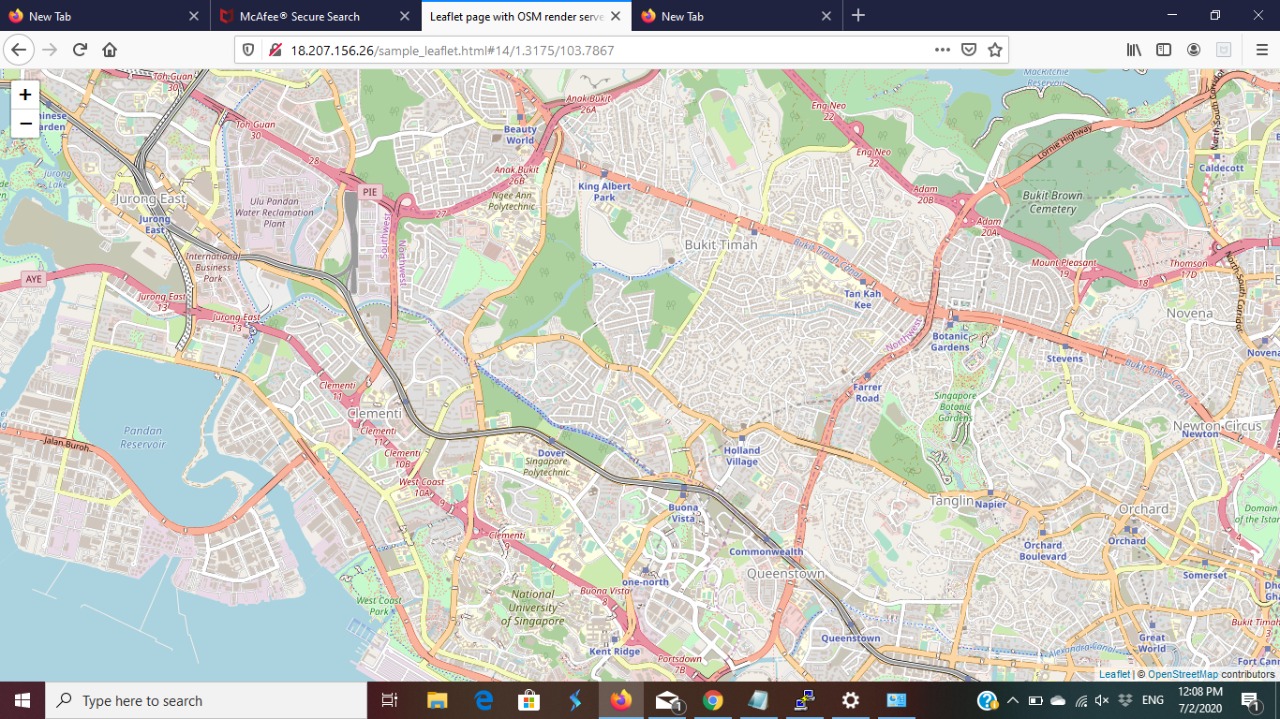
Hi, Tiles for Malaysia, Singapore, Brunei is shown in the below format.
This map format/ style is very different than google map. Is there any way to change the format or style of the map? Purpose of MapOn this map, I will be marking nodes and routes based on the arrays of lat, longs I receive from client. Thank you. answered 07 Feb '20, 04:16 Poojitha |


I'm guessing you're following one of the sets of instructions at https://switch2osm.org/ ? Without more information it's not going to be possible to understand what the problem is.
when I hit http://serveripaddress/sample_leaflet.html. The map is blank even if I zoom out and in.
You still haven't told us what you have actually done. At least 7 of the guides over at https://switch2osm.org/ contain text similar to yours. What instructions were you following, and what happened as you performed each step?