Hello, I've followed this well done tutorial https://switch2osm.org/manually-building-a-tile-server-16-04-2-lts/ But I'm missing something... I downloaded the map "azerbaijan-latest.osm.pbf" but I don't understand how to access / display it with the web browser. Must I install Javascript API? How to use it? Thanks, Matt asked 05 Jul '17, 12:21 matt- |
2 Answers:
Have you seen the Using Tiles section of the guide at the bottom of "Build a tileserver" guide? That will explain how to use the tiles. You mention you have a Are you getting stuck on any particular step? answered 05 Jul '17, 12:28 rorym showing 5 of 10 show 5 more comments |
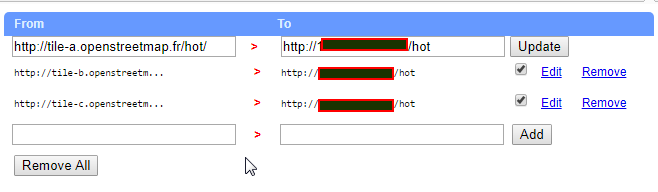
In addition to Rorym's answer, there's another option mentioned over at https://switch2osm.org/manually-building-a-tile-server-16-04-2-lts/ - if you're using the Chrome or Chromium browser you can add an add-on to that that allows you to rewrite parts of URLs. This allows you to see your tiles on the https://www.openstreetmap.org/ site. Basically, install this add-on: Click on the little "S" that appears to the right of the address bar and add "tile-a.openstreetmap.fr/hot/" in the "From" column and something like "mywebserverurl/maps/hot/" in the "To" column, then add the same rule twice more for “tile-b” and “tile-c”. Then when you browse to https://www.openstreetmap.org/ (http, not https) and select the "Humanitarian" layer, you'll see your tiles. answered 05 Jul '17, 13:26 SomeoneElse ♦ Actually, that's the only part of the procedure that didn't work. I don't see my tiles. (05 Jul '17, 13:28) matt- You're definitely trying http not https? (05 Jul '17, 13:29) SomeoneElse ♦ Trying http (05 Jul '17, 13:34) matt- Example screenshot (05 Jul '17, 13:39) SomeoneElse ♦
I've just realized... There is no "hot" folder on my server. Should it be put in /var/www/hot ? (05 Jul '17, 13:42) matt- I just chose "hot" as a convenient folder name - if your tiles are somewhere else, just add "somewhere else" in the "to" part of each switcheroo line. For completeness, the full path to an example HOT tile is something like http://tile-a.openstreetmap.fr/hot/9/253/166.png where "9" is the zoom, 253 the "x" co-ordinate and 166 the "y" co-ordinate. (05 Jul '17, 13:49) SomeoneElse ♦ I set "hot" as per the guide https://switch2osm.org/manually-building-a-tile-server-16-04-2-lts/ . I created "hot" folder in /var/www, yet it doesn't work. (05 Jul '17, 13:53) matt- Where the tiles get created is controlled by /usr/local/etc/renderd.conf . It's likely then when you run renderd, you're getting some sort of error. That's why it says to run renderd in the foreground first ("renderd -f -c /usr/local/etc/renderd.conf") and check that tiles are rendered by pointing a web browser at http://yourserveripaddress/hot/0/0/0.png . (05 Jul '17, 14:41) SomeoneElse ♦ showing 5 of 8 show 3 more comments |


Hello rorym,
This community seems to be very quick, fortunately for me!
Yes, I've followed the "Loading Data" and it was imported successfully. I'm stuck with "Using Tiles"; I don't know how to use my tile file with the javascript layer.
You don't use the file directly with JS. You use the mod_tile based webserver. Have you followed the guide for "Using Tiles"? Have you gotten stuck on any of those bits
There is not a lot mentioned in "Using tiles", just links to API and map providers.
There's a link to https://switch2osm.org/using-tiles/getting-started-with-leaflet/ , though actually Leaflet's own site http://leafletjs.com/ is pretty good for examples and tutorials etc.
It doesn't explain how to include .pbf files.
Well, https://switch2osm.org/manually-building-a-tile-server-16-04-2-lts/ describes what to do with pbf files - add the data from them to a database with osm2pgsql, then make tiles available using "mod_tile" and "apache".
Yes. But once it's available, how do you use it?
I think you might need to explain a bit more what the problem is. You've asked "how do you use it?" in a comment on an answer that links to "how you use it" so there's clearly a miscommunication happening somewhere.
We don't know what you've done and what you haven't done; we don't know what works for you and what doesn't. All we know is that you see no tiles. That could be down to any one of an OS problem, web server, mod_tile, fonts, node version, data loading and probably many more.
Perhaps it would help to add an OSM diary entry (or a Github, gist, or some other way of sharing a reasonable amont of text) explaining what you did and what happened. For example, when you typed "renderd -f -c /usr/local/etc/renderd.conf" as per the instructions, what happened? When you pointed a web browser at http://yourserveripaddress/hot/0/0/0.png , what happened then?
You're right, I was not enough specific.
I managed to go some steps further. I included the Leaflet library.
Now, on this page : https://switch2osm.org/using-tiles/getting-started-with-leaflet/ , in the "leafletembed.js" file, we load the map on South-England. That works.
In this tutorial : https://switch2osm.org/manually-building-a-tile-server-16-04-2-lts/ , we download and insert the map of Azerbaijan in the database. How can I read it with my web browser?
At the bit in https://switch2osm.org/using-tiles/getting-started-with-leaflet/ where it says "Point a web browser at: http://yourserveripaddress/hot/0/0/0.png" - that's the first point in the process where you're testing that you can read it with your web browser. If that doesn't work, then you'll need to backtrack - look at what was displayed when you ran "renderd -f -c /usr/local/etc/renderd.conf", for example.