How can I create a link to a mobile friendly OSM site, based on arbitrary input? For example, a Twitter user's location may be That works fine with Nominatim (
The regular OSM is mobile friendly, but I can't seem to find the syntax which will allow me to link directly to a search result. For example, the documentation shows how to link to a Lat/Long, but not a search result. Ideally, I want to write something like: I appreciate that there may be ambiguous results returned for search queries - but the first result is usually the best. Currently, the best I can do is
So, how do I link to the first result of a search in a mobile friendly manner? Thanks :-) asked 07 Nov '15, 23:45 Terence Eden edited 08 Nov '15, 01:19 aseerel4c26 ♦ showing 5 of 7 show 2 more comments |
One Answer:
IMHO you are approaching this the wrong way. What you need to do is query nominatim directly (or any other search engine)
You won't be able to do the above using the openstreetmap.org website as a "proxy" to nominatim, at least not without support in the actuall rails port code. answered 08 Nov '15, 15:45 SimonPoole ♦ edited 08 Nov '15, 15:46 As I said in a different comment, I've got a long list of locations. Sending ~200 queries is a bit of an unnecessary overhead. On a service like Google, I don't need to make an API query, I can just craft a URL and, if the user chooses to click on it, they get taken to a map.
The nominatim service does this perfectly, but isn't mobile friendly:
Same as Open MapQuest: Takes me to the right map, but not mobile friendly. All I want is an OSM site which is mobile friendly and will take the user to a "best guess" based on a query. (08 Nov '15, 16:22) Terence Eden 3 @Terence Eden there is nothing stoping you from producing such a site. Doable with some JS and one of the JS map display libraries in a jiffy. But I guess that is not the real issue, which seems to be a misunderstanding of the nature of the OpenStreetMap web site and associated service. They a mainly geared towards mapping support and support for any other usage is at best incidential (this has been a matter of debate since early on in OSM history, but it is in any case the current situation). The tl;dr version is that OSM is about collecting and distributiong a open and freely available geo-dataset, -not- about providing free services. Given that you can simply take the data and build your own, this should not be a big issue. (08 Nov '15, 16:56) SimonPoole ♦ ... and, Terence, you should have a closer look to the wiki page https://wiki.openstreetmap.org/wiki/Search_engines just to find other nominatim based search engines, or even very own standing search engines based on raw OSM data. (09 Nov '15, 18:38) stephan75 |



That doesn't take me to the first result. It takes me to a list of results. I want the user click on a link and see a map. I've updated the question to reflect that. Thanks.
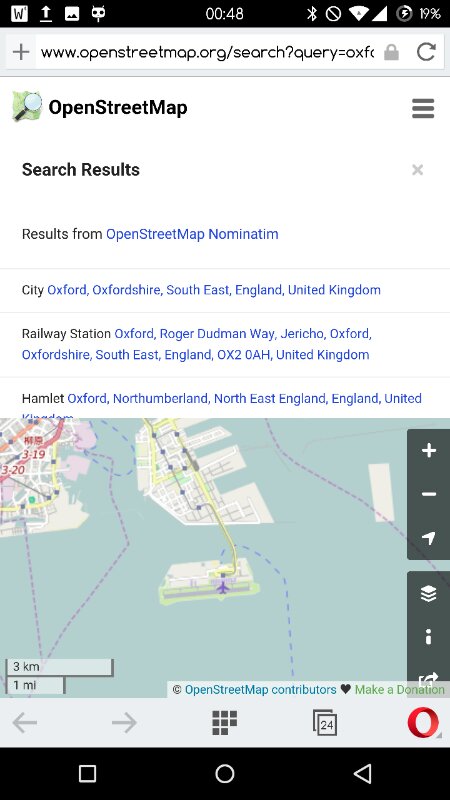
thanks for the clarification (my old text - since the conversion technique does not work currently: Umm, do I miss something or are you just searching for this kind of URL? https://www.openstreetmap.org/search?query=oxford%2CUK (you get there just by using the search box on osm.org))
You can't add a own custom service on server side, can't you?
@iii I'm not sure quite what you mean. I don't want to install an entire OSM instance for this. I just want to point people at a map. Doesn't have to be the main OSM site - I'd use Open MapQuest but they don't support mobile.
Can you explain what you are actually trying to do?
You say you want to "create a link" but "in what"? If the answer to that is "in some website code" then you'd do exactly what SimonPoole describes below below in that website code. If the answer is "in something on a mobile phone" then you'd probably create a web app on the phones (using something like Cordova/Phonegap) and add the logic there. It's easier to do that it sounds - I helped someone with no JavaScript experience at all do this a couple of years ago and they figured out the Nominatim part for themselves.
@someoneelse On Twitter, people can set their location - either in their Bio or in a tweet. I am generating a link on a web page to that location, for example, https://maps.google.com/maps?q=Oxford or https://maps.google.com/maps?q=34.63677866,135.22868514 ... That takes a user to a website (suitable for mobile & desktop) which has the "best guess" prominently displayed. Not a list of suggestion - just a map.
... so on the web page where you're generating the link, you'd add code that does what SimonPoole suggests, and generate the link based on that.