I seem to remember taking a tutorial when I first started editing on OSM. It was interactive and included highlighted/shaded regions of the webpage. As I remember, you could edit a city in MI. Anyone have a link for this tutorial? asked 19 Nov '13, 19:13 WilliamMcL edited 19 Nov '13, 20:19 aseerel4c26 ♦ |
3 Answers:
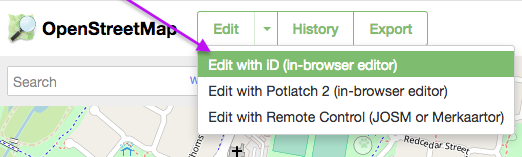
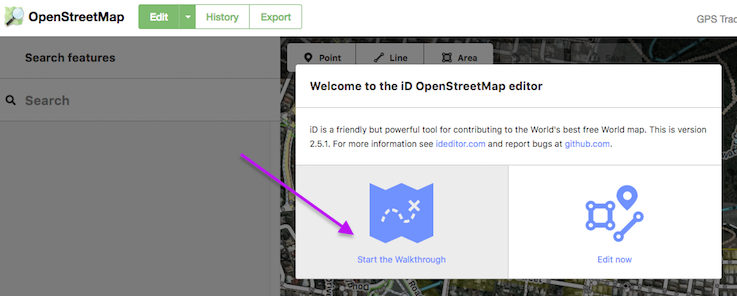
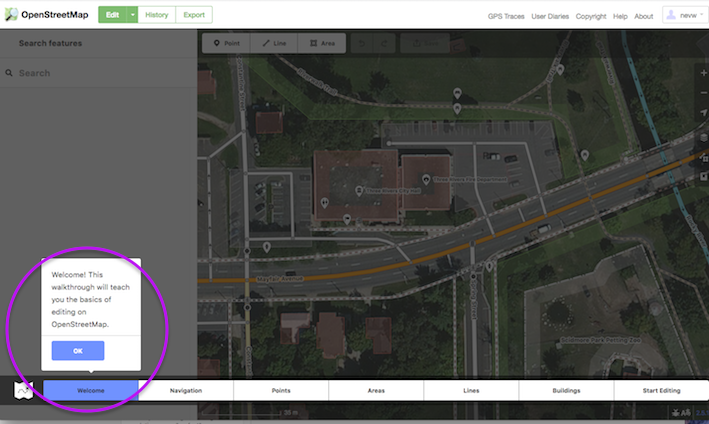
Hmm, I guess you mean the built-in tutorial in our editor iD. It is centred on Three Rivers, Saint Joseph County, Michigan. To access it:
Note that this is mainly a tutorial to use iD. We have other editors. Other tutorials would be Beginners' guide in our wiki or LearnOSM (and see how-do-i-get-started-with-openstreetmap for more). answered 19 Nov '13, 20:17 aseerel4c26 ♦ edited 01 Dec '17, 07:16 showing 5 of 7 show 2 more comments |
Marre86, at this site OpenStreetMap.org you should see this...
answered 01 Dec '17, 06:22 nevw edited 01 Dec '17, 06:27 |
I did the walkthrough and then began what I thought was real edits. It has been 6 days since making my edits and they still have not gone live. I looked at edit history (at https://www.openstreetmap.org/edit) and the attributes say (for example) ideditor:walkthrough_progress welcome;navigation;point;area;line. It appears my edits were in the practice data. Where do I switch to the real thing? answered 12 Jan '24, 17:35 Al Netloc |




I cannot find "Start the Walkthrough" button anywhere on this Help page! Very frustrating...
@Marre68: welcome! Please read my instructions again, as I wrote there, it is not on this help page but on the openstreetmap homepage.
I would like to see an osm logo at the right side of this site (OpenStreetMap help) in the box that says “This is the support site for OpenStreetMap”
A logo in that box would draw a little more attention to the purpose of the help page. I took some time to see that link as it gets a bit hidden in the hightlights elsewhere on the page.
I also found it hard find again, but this answer worked for me. Or just press "H", with iD running it is the short-cut on a winPC
The HELP Icon is the Book with the '?' question mark.
More like middle of the right panel. The "book" icon with a ?. I kept looking at the bottom of the page. But thank you, I was having a devil of a time trying to tell someone how to run the tutorial.Oops, just saw Brainmagmo's comment!
THANK YOU SO MUCH I CAN NOW DO TGHE WORK MY TEACHER ASKED ME TO DO. THANK YOUUUUUUUUU ILY <3 I HOPE YOU4LL HAVE A VERY GOOD LIFE BC YOU'RE AN ANGEL. ILY <3